Neue Kategorie anlegen
Über den Navigationspfad „Katalog > Kategorien verwalten“ erreicht man den Dialog, in dem die Kategorien gepflegt werden:

Alle aktiven Kategorien ergeben die Navigationsstruktur des Shops.
Strukturierung von Root- und Unterkategorien
Eine Root-Kategorie wird über die Schaltfläche „Root-Kategorie hinzufügen“ auf oberster Ebene eingefügt, wenn mehrere unterschiedliche Sortimente erfasst werden sollen, beispielsweise Möbel, Elektronik und Haushaltsgeräte.
Mit Unterkategorien hingegen kann der Benutzer die Root-Kategorien weiter untergliedern, also beispielsweise die Hauptkategorie „Möbel“ in Wohnzimmer, Esszimmer, Schlafzimmer usw. aufteilen. Hierfür verwendet man die Schaltfläche „Unterkategorie hinzufügen“, nachdem man den Cursor auf die übergeordnete Kategorie gesetzt hat.
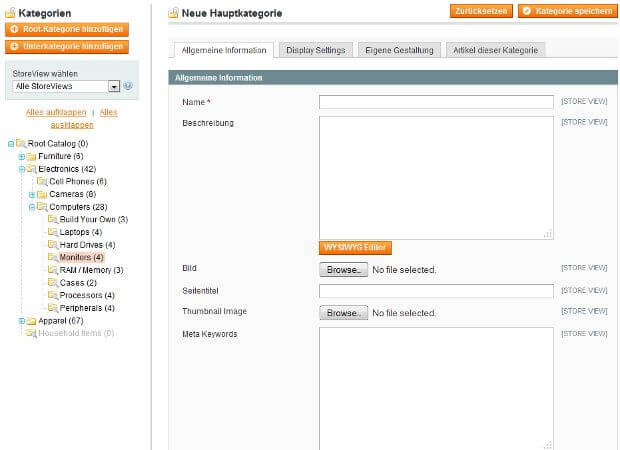
Kategorien anlegen: Allgemeine Information
Bei der Anlage einer Kategorie können zwar sehr viele Einstellungen vorgenommen werden, doch nur der Name der Kategorie ist ein Pflichtfeld. Auf dem Tab „Allgemeine Information“ können folgende Eingaben getätigt werden:
-
- Name: Der Name erscheint später in der Navigation und stellt die Seitenüberschrift des Content-Bereichs im Shop dar.
- Beschreibung: Dieser Text sollte aus Gründen der Suchmaschinenoptimierung eingegeben werden und ist im Shop unterhalb des Kategoriebildes zu finden.
- Bild: Hierbei handelt es sich um das Kategoriebild im Content-Bereich.
- Thumbnail Image: Dies ist ein verkleinertes Vorschaubild (Thumbnail).
- Seitentitel: Der Seitentitel erscheint in der obersten Browserzeile. Bleibt dieses Feld leer, wird der Kategoriename verwendet.
- Meta Keywords: Diese Schlagwörter werden für die Suchmaschinenoptimierung genutzt.
- Meta Description: Die Meta Description taucht als Beschreibung einer Seite in den Google Suchergebnissen wieder auf und dient ebenfalls der Suchmaschinenoptimierung sowie der Conversion Optimierung.
- Is Active: Wird diese Option aktiviert, ist die Kategorie im Shop sichtbar, andernfalls nicht.
- Include in Navigation Menu: Steht dieses Feld auf „Ja“, wird die Kategorie in die Navigation aufgenommen.
- URL-Bezeichner: Dieser Bezeichner ist Teil der URL der Unterseiten und sollte immer ohne Sonderzeichen eingegeben werden.
- Permanente Weiterleitung (301) für die alte URL anlegen: Diese Option sollte aktiviert werden, wenn der URL-Bezeichner geändert wird, damit auch die alte URL nach wie vor einen Seitenaufruf bringt.
Reiter „Display Settings“
In den Display Settings kann eingestellt werden, wie die Produkte in der Kategorie angezeigt werden sollen („Display Mode“). Durch den „CMS Block“ können beliebige Texte, Bilder oder Links eingefügt werden, beispielsweise Landingpages. Durch die Aktivierung des Feldes „Is Anchor“ wird die Layered Navigation eingeblendet. Mithilfe der Optionen „Available Product Listing Sort by“ und „Default Product Listing Sort by“ kann gewählt werden, welche Listeninhalte auf der Kategorieseite für die Sortierung genutzt werden sollen.
Reiter „Eigene Gestaltung“
Im Reiter „Eigene Gestaltung“ kann der User eigene Designs und Layouts einfügen. So können eigene Designs gewählt und deren Gültigkeit für die Kategorie und/oder ihre Kindelemente definiert werden.
Reiter „Artikel dieser Kategorie“
In diesem Reiter erscheinen alle Produkte, die dieser Kategorie bereits zugewiesen wurden. Wird der Haken in der ersten Spalte vor einem Produkt entfernt, wird die Zuordnung zur Kategorie entfernt. Sollen die Produkte in einer bestimmten Reihenfolge angezeigt werden, kann diese in der letzten Spalte „Reihenfolge“ vorgegeben werden.
